Design + Tech = Win!
Written on January 21, 2016
It’s not all the time that my experience as a fine artist has a direct impact on my coding. This time it did.
Problem
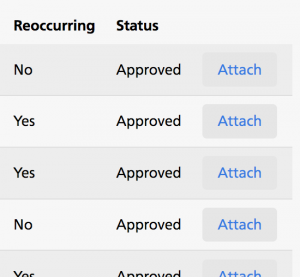
Today I ran into a strange optical illusion in an interface I was building. I have alternating background grays on table rows. I also have a gray-ish button at the end of every row.  To my eyes, there’s an illusion that the buttons kind of dance back and forth (left and right) as they go down the page. Technically they are lined up perfectly, but something about the background colors being alternately darker then lighter than the button is making them appear mis-aligned. What to do… I wanted to keep the striped rows, and the button also needed to stay the same color.
To my eyes, there’s an illusion that the buttons kind of dance back and forth (left and right) as they go down the page. Technically they are lined up perfectly, but something about the background colors being alternately darker then lighter than the button is making them appear mis-aligned. What to do… I wanted to keep the striped rows, and the button also needed to stay the same color.
Solution
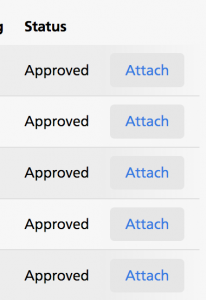
Enter a little bit of knowledge from my art education. Using a little love from linear-gradient(), I faded just the edge of each row — the part that was behind each button:

It’s so subtle that I don’t think most people would notice. But it looks a ton better. This kind of stuff is why I love interface development! Oh, and the code:
table.alternate-rows tr:nth-child(2n+1) td:last-child {
background-image: linear-gradient(to left, hsl(0,0%,97%), transparent);
}